Blog sayfanız için Menüler yapmak mı istiyorsunuz, işte çözümü :
Blogspot içinde kategori tabanlı yazı yazmamız malesef mümkün değil. Ancak bunu elle yapabiliriz.
Öncelikle blog paneline giriş yapıyoruz
Yerleşim-sayfa öğeleri- gadget ekle yolunu takip ediyoruz.
Bağlantı listesi ekle seçeneğini seçiyoruz.
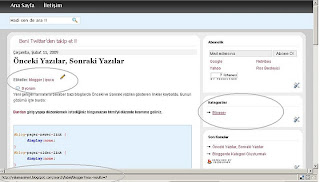
Şimdi diyelim ki iki adet yazınız var. Bunlar şöyle olsun:Blogger Kategori Oluşturmak etiketler : blogger, kategori, ipucu, püf nokta
Blogger Sayfa Düzeni etiketler : blogger, tasarım, css
Bu iki konuyu Blogger kategorisine koymak istiyoruz;
Bağlantı listemizi açıyoruz ve site adresi kısmına
http://siteniz.blogspot.com/
şeklinde linkimizi ekliyoruz. Yeni Site adına da Blogger yazarak kategorimizi oluşturuyoruz. Böylece istediğiniz kadar etiket ekleyebilirsiniz ve kategorilerinizde istediğiniz düzende olur.
Eğer kategorinizde fazla yazı varsa linkin sonuna ?max-results= kodunu ekleyerek gösterilecek yazıyı ayarlayabilirsiniz. Böylece sitenin yüklenmesi de gecikmemiş olur.
Son kod:
http://siteniz.blogspot.com/
Fakat bu yöntemi kullanmak isterseniz yazılara dilediğiniz kadar etiket verme özgürlüğünden feraget etmiş olursunuz, zira etiketleri kategoriymiş gibi göstermek için bir düzeni takip etmek zorundasınız.
etikete sahip kayıtıar görüntüleniyor uyarısını ortadan kaldırmak için :
Etiketle kategori yaptıkdan sonra uyqun kategoriya tıklanıldığında mesela "Falan etikete sahip kayıtıar görüntüleniyor."sözlerini düzenleme :
... etiketine sahip kayıtlar gösteriliyor yazısını değiştiremezsiniz fakat komple kaldırabilirsiniz.
Yerleşim > HTML'yi Düzenle > Widget Şablonlarını Genişletip alttaki kodları aratın.
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Bu kodları aşağıdaki kodlar ile değiştirin.
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Yerleşim > HTML'yi Düzenle > Widget Şablonlarını Genişletip alttaki kodları aratın.
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Bu kodları aşağıdaki kodlar ile değiştirin.
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>


Hiç yorum yok:
Yorum Gönder